Фон блога. Цельные фоны.
Начнем с цельных картинок.
Как уже было сказано, цельный фон занимает все пространство, находящееся, визуально, за другими элементами сайта.
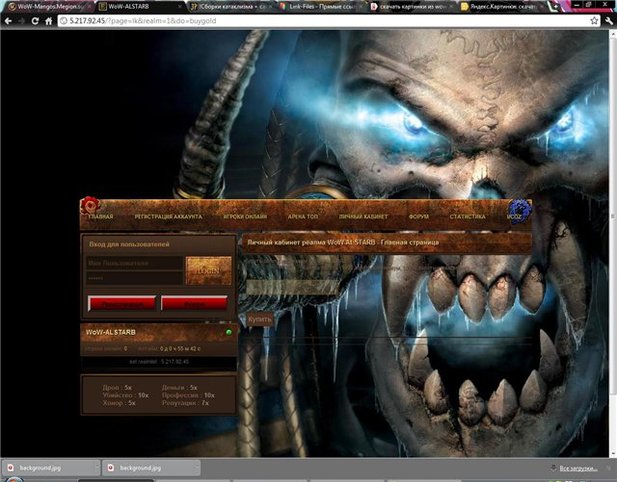
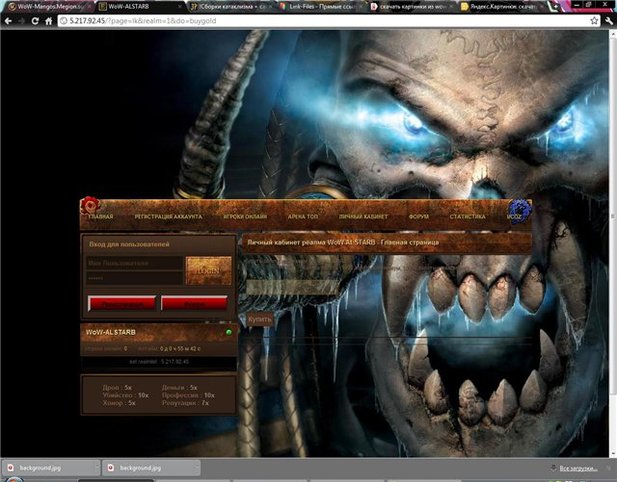
Основная ошибка, которую совершают при постановке цельных фонов — это вставка необработанных картинок. То есть красивейшая картинка изначально была не предназначена, что бы служить фоном сайта. И по очень плохому стечению обстоятельств, например лицо Нер-зула, на скрине ниже, почти наполовину закрыто «телом» сайта.

На скрине так-же, помимо всего, цветовая палитра фона не сочетается с цветовой палитрой других элементов «тела», что является второй, по распространенности, ошибкой.
Не стоит забывать, что цельный фон берет на себя основную часть работы по визуальному оформлению.
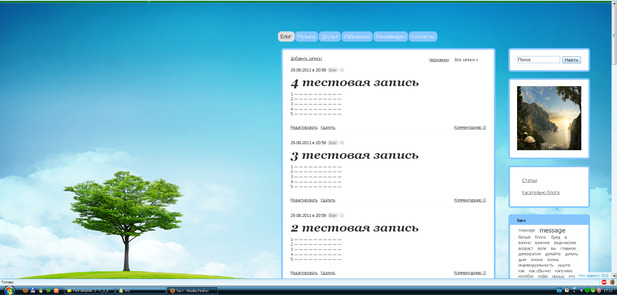
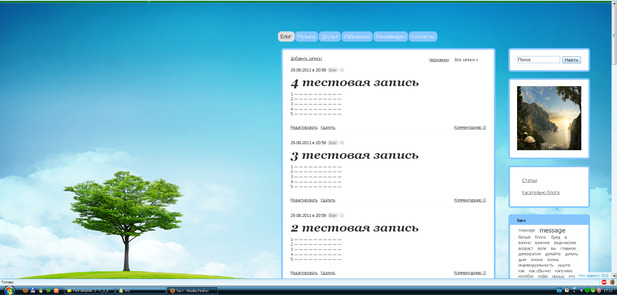
Так примерами правильно использования его могут послужить, например, стандартный дизайн майпейджа под названием «Суперкар» ну или одна из моих работ (скрин ниже)

То есть цель такого фона — стать тем, что первым увидят глаза зашедшего на ваш сайт и поразить его сердце.
На обоих «правильных» примерах видно, что основная картинка не закрыта другими элементами.
Техническая сторона.
Во первых, цельный фон, чаще всего используется в зафиксированном виде. (Настройки блога > Оформление > Редактор дизайна > Фон блога > Повтор — зафиксировать). В таком варианте фон, как бы, приклеивается к экрану и создается ощущение, что остальные элементы сайта скользят по фону во время вертикального прокручивания колеса мыши. Смотрящий будет видеть всегда одно и то же изображение фона.
Во вторых, уделите внимание разрешению картинки. Большинство пользователей интернета используют широкоформатные Full HD мониторы с разрешением 1920Х1080. При таком разрешении более мелкие фоны будут выглядеть, простите за прямоту слова, позорно.
Чего нельзя сказать об обратном, так как большинство сайтов с конструкторами автоматически подгоняют большее разрешение фона под меньшее разрешение монитора смотрящего.
И в третьих — никогда не подбирайте цельный фон под уже готовый дизайн. Никогда так не делайте.
Либо фон создается параллельно с другими элементами, либо уж дизайн элементов подгоняется под фон. Вы проведете часы на разных сайтах с картинками и так ничего не подберите под свой, красивый дизайн. Есть конечно исключения… но надейтесь в первую очередь на себя, а не на удачу.
ВСЕ посты этой темы по ссылкам:
[ 1 | (2) | 3 | 4 ]
Обсудить у себя
1
Как уже было сказано, цельный фон занимает все пространство, находящееся, визуально, за другими элементами сайта.
Основная ошибка, которую совершают при постановке цельных фонов — это вставка необработанных картинок. То есть красивейшая картинка изначально была не предназначена, что бы служить фоном сайта. И по очень плохому стечению обстоятельств, например лицо Нер-зула, на скрине ниже, почти наполовину закрыто «телом» сайта.

На скрине так-же, помимо всего, цветовая палитра фона не сочетается с цветовой палитрой других элементов «тела», что является второй, по распространенности, ошибкой.
Не стоит забывать, что цельный фон берет на себя основную часть работы по визуальному оформлению.
Так примерами правильно использования его могут послужить, например, стандартный дизайн майпейджа под названием «Суперкар» ну или одна из моих работ (скрин ниже)

То есть цель такого фона — стать тем, что первым увидят глаза зашедшего на ваш сайт и поразить его сердце.
На обоих «правильных» примерах видно, что основная картинка не закрыта другими элементами.
Техническая сторона.
Во первых, цельный фон, чаще всего используется в зафиксированном виде. (Настройки блога > Оформление > Редактор дизайна > Фон блога > Повтор — зафиксировать). В таком варианте фон, как бы, приклеивается к экрану и создается ощущение, что остальные элементы сайта скользят по фону во время вертикального прокручивания колеса мыши. Смотрящий будет видеть всегда одно и то же изображение фона.
Во вторых, уделите внимание разрешению картинки. Большинство пользователей интернета используют широкоформатные Full HD мониторы с разрешением 1920Х1080. При таком разрешении более мелкие фоны будут выглядеть, простите за прямоту слова, позорно.
Чего нельзя сказать об обратном, так как большинство сайтов с конструкторами автоматически подгоняют большее разрешение фона под меньшее разрешение монитора смотрящего.
И в третьих — никогда не подбирайте цельный фон под уже готовый дизайн. Никогда так не делайте.
Либо фон создается параллельно с другими элементами, либо уж дизайн элементов подгоняется под фон. Вы проведете часы на разных сайтах с картинками и так ничего не подберите под свой, красивый дизайн. Есть конечно исключения… но надейтесь в первую очередь на себя, а не на удачу.
ВСЕ посты этой темы по ссылкам:
[ 1 | (2) | 3 | 4 ]






















Можно просто растянуть на нужное разрешение — но тогда возможны как легкие потери в качестве картинки ( четкость например), так и тотальная пикселизацяи изображения.
Если картинка не уникальная (то есть не рисованная на заказ, не является частной фотографией и т.п.) то чаще всего можно найти ее более большие форматы в интернете, благо есть поиск по картинкам на яндексе и других поисковых системах.
а как можно оформить «тело» сайта как вы выразились?
А какой размер должен быть у этого фона?